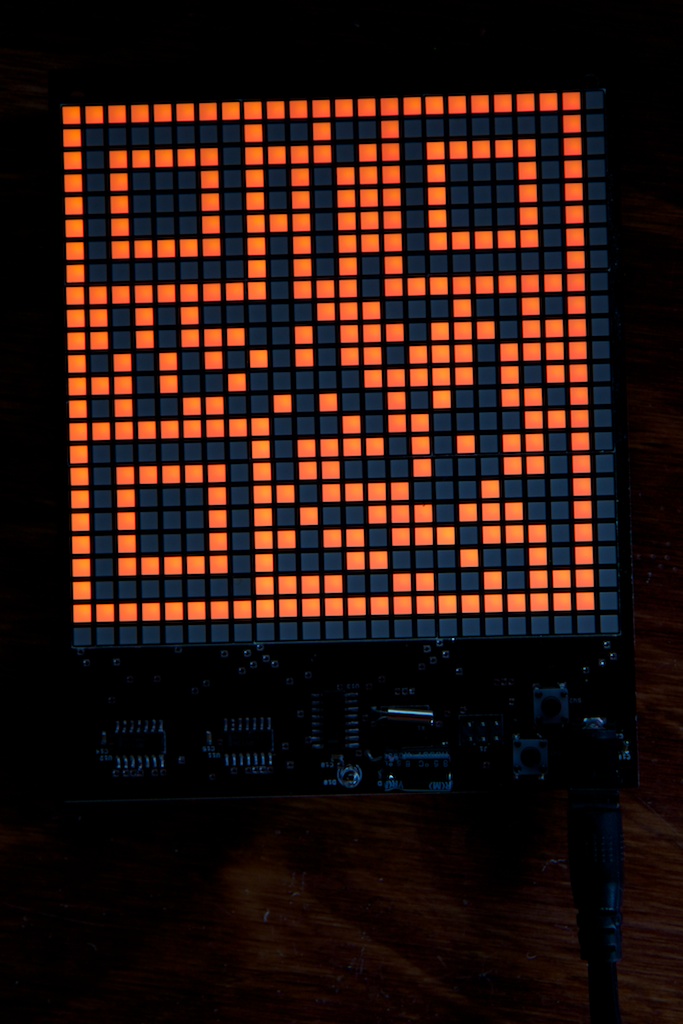
After a few months of development, it’s finally here! The QR clock!

Hey Hef, ask me what time it is.
What the hell?
Right? This is an idea I had at some point along my four day drive across the country. QR codes are very popular for some reason. Marketers insist that they’re useful and demand to put them in everything despite the fact that nobody uses them.
The real problem with QR codes is that they force people to use a machine to translate what could easily be human-readable information. Rather than a QR code, why not just show the text “Chevy.com” or even better just the word “Chevy” because everyone knows how to google stuff? Seriously, I’ve seen QR codes on highway billboard signs as if anyone is going to whip out their smartphone while they’re pulling 65.
So why a clock? As I’ve said before, clocks have already sort of been perfected. A digital wristwatch is probably the most convenient, accurate, and durable way to tell the time possible. Any attempt to change the typical blue-light special wristwatch will only make it more expensive or harder to read. This clock attempts to do both.
Also, this clock points out the ultimate irony of QR codes which is that they are a technological convenience that really isn’t convenient. In order to read this clock, the user will require some sort of QR scanning device which is guaranteed to have a time-telling function built into it already.
So, that’s why I made it. Hilarious, right?
Overview
The goal here was to build an attractive self-contained desk or wall clock that can display the current time as a QR code. This presented a challenge as there are 1440 minutes in a day, and it would take a substantial amount of memory to store that many QR codes. Because of this, my device had to generate its own QR codes on the fly.
Hardware
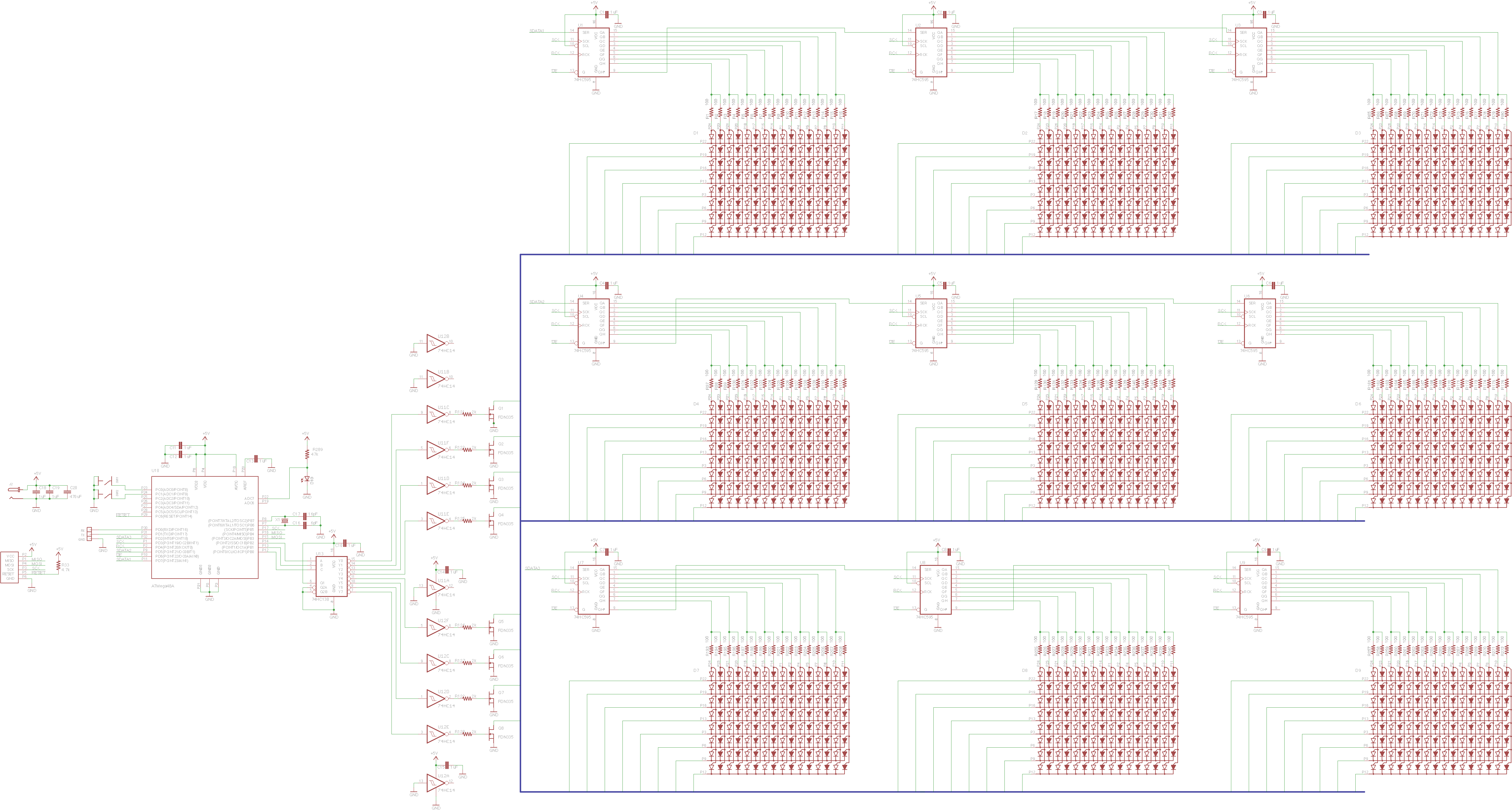
Despite this project being the most intricate circuit board I’ve made so far, it probably has one of the most straight forward schematics.
I know it looks pretty complicated, but it’s really just a bunch of repitition.
PCBs
This project was my largest PCB layout to date (unprofessionally, of course). It was so large in fact that it exceeded the limitations of the free version of Eagle. I ended up purchasing a license for the full version to finish the job.
Given how incredibly busy and large this board is, I decided it was an appropriate occasion to get the board properly manufactured. In the past, I’ve used Advanced Circuits which is a fab house based in the ‘States. Their turnaround is fast and reliable, but their prices are a little high.
This time I chose Myro, a Chinese-based fab house. Their customer service was quick and competent, and they even managed to squeeze in an update to the silkscreen labeling that I sent them a day after the original order.
The setup fee ran me ![]() 4.11, so I ordered 5 to be safe. They are beautiful:
4.11, so I ordered 5 to be safe. They are beautiful:
The whole bill with shipping ran me
![Rendered by QuickLaTeX.com 128.55. I was a little surprised when I got the boards (although I shouldn't have been) that all of my vias were exposed: <a href="http://ch00ftech.com/wp-content/uploads/2012/10/IMG_0463.jpg"><img class="aligncenter size-full wp-image-3027" title="IMG_0463" src="http://ch00ftech.com/wp-content/uploads/2012/10/IMG_0463.jpg" alt="" width="1024" height="683" /></a> Typically vias that only connect a trace on one layer to another layer are covered up with solder mask (the black stuff). This keeps them protected and prevents possible accidental shorts. With the default settings, Eagle chooses to leave all of the vias uncovered. Although it ended up being a convenience for this PCB (see below), I'll have to make sure to change the settings next time I order a board. <h1>Display</h1> The biggest issue with tis project was the sheer number of LEDs required. As I'll explain below, I needed a 21X21 pixel array with a 1 pixel border around it. My original thought was to align individual LEDs in a grid and create a custom mask to go over them and turn them into pixels. I even went so far as to design this mask in google sketch up: <a href="http://ch00ftech.com/wp-content/uploads/2012/10/Screen-Shot-2012-10-26-at-11.05.18-PM.png"><img class="aligncenter size-full wp-image-3014" title="Screen Shot 2012-10-26 at 11.05.18 PM" src="http://ch00ftech.com/wp-content/uploads/2012/10/Screen-Shot-2012-10-26-at-11.05.18-PM.png" alt="" width="780" height="673" /></a> It wasn't until after I designed this piece (and even found a laser cutter willing to help) that I remembered that LEDs come pre-packaged in matrices. The only issue is that I've only ever seen circular LEDs in matrices. Looking through the Digikey stock, that's all they seemed to have too. I was concerned that a typical QR code reader wouldn't be able to understand a grid of circular pixels, so I submitted a post on <a href="http://www.reddit.com/r/Favors/comments/wqilj/request_can_you_scan_this_qr_code_with_your/">reddit</a> to find out.. Although the replies were mostly positive, I dropped the whole concept when I found a square LED matrix on <a href="http://www.adafruit.com/products/902">Adafruit</a>. This is the same one I used for <a title="The Laser Doodler" href="http://ch00ftech.com/2012/07/26/the-laser-doodler/">this</a> project. In fact, that project was simply a way of vetting the display before I dumped some cash on circuit boards. The display is a red-green LED matrix although I really only needed one color. For some reason, I was convinced at the time that simple white LED matrices didn't exist and decided to use the R-G display with both colors tied together. This gave me a nice amber color which is closeish to white. I found out later that white LED square-pixel matrices do exist and are actually <a href="http://www.futurlec.com/LED/LEDMS88WH-CApr.shtml">a lot cheaper</a>. By the time I discovered this though, I had already ordered my PCBs and reasoned that it would be more expensive to re-spin the PCBs and use cheaper LEDs than to simply use the more expensive LEDs. Each matrix is 8x8 pixels, so with nine of them, I was able to create a 24x24 pixel matrix. The QR code only required 21x21 pixels with a 1 pixel border which left me with a single row and single column unused. Although it's slightly unsightly, the extra row and column of "dead" pixels ended up coming in handy when I accidentally burned out an LED that just happened to reside in the dead space. One interesting potential problem with large arrays of LEDs is color consistency. From day to day, the chemical make up of LEDs leaving a factory can vary slightly due to imprecision of equipment or contaminants. What this means is that the color output of a particular type of LED can vary significantly from day to day or from factory to factory. <a name="LEDcolor"></a>When my PCBs first arrived, I only had the single LED matrix that I had previously ordered to play with. I quickly soldered it in and got a head start on my firmware before the other displays arrived. When they finally arrived, I soldered them in place only to notice that something was wrong: <a href="http://ch00ftech.com/wp-content/uploads/2012/10/IMG_0300.jpg"><img class="aligncenter size-full wp-image-3015" title="IMG_0300" src="http://ch00ftech.com/wp-content/uploads/2012/10/IMG_0300.jpg" alt="" width="1024" height="683" /></a> It's really subtle, but if the color on your monitor is accurate enough, you might notice that the LEDs in the top left corner are sliiightly lighter than the rest. Although it was difficult to capture it on camera, this issue was very pronounced in person. I totally anticipated this being a problem (which is why I ordered extra displays), but what I wasn't anticipating was the difficulty I had in removing the offending display. Because they were so tightly spaced, I ended up having to...well... <a href="http://ch00ftech.com/wp-content/uploads/2012/10/IMG_0303.jpg"><img class="aligncenter size-full wp-image-3016" title="IMG_0303" src="http://ch00ftech.com/wp-content/uploads/2012/10/IMG_0303.jpg" alt="" width="1024" height="683" /></a> Fortunately, the PCB only suffered minor damage. <a href="http://ch00ftech.com/wp-content/uploads/2012/10/IMG_03051.jpg"><img class="aligncenter size-full wp-image-3018" title="IMG_0305" src="http://ch00ftech.com/wp-content/uploads/2012/10/IMG_03051.jpg" alt="" width="1024" height="683" /></a> Much better. I was pleased to see that I got the spacing just right on the LED matrices so there was no visible gap or separation between individual 8x8 displays. <h1>LED driver</h1> In a perfect world, I would have driven each LED individually and used a shift register to store their values. Although this would have been pretty expensive (55 shift registers), it would have allowed for DC LED operation and would have provided a frame-buffer that resides entirely off the micro controller. Basically, once the LEDs were written for a frame, they could be completely ignored until the next frame was ready. Unfortunately, this design was impossible due to the way the LED matrices were wired up. To save pins, the manufacturer multiplexed their connections. Rather than having an anode and cathode line for each LED, they had a cathode for each column, and an anode for each row. With this configuration, you are only able to light up a single row of LEDs at a time, but by jumping from row to row quickly enough, you can maintain the illusion of all of the LEDs lighting at once. The LEDs are rated for 30mA maximum DC current, but they can actually go a lot higher when operated with a low duty cycle. Because my multiplexing design would require each individual LED to be driven at a low duty cycle (12.5% at the highest), I considered allowing for a larger amount of current, but I ended up choosing resistor values that would only allow me to drive them at their maximum DC current. I was worried that during development I might find myself leaving the LEDs on for extended periods of time and burning them out. To display a single row, PB0-PB2 are used to select one of the 8 cathode lines to pull to ground. At the same time, PD2, PD5, and PD7 are used to clock data out to the shift registers attached the the LED anodes. I chose to have three separate lines of shift registers to parallelize the operation and increase speed. With this setup, three rows are displayed at a time. Dimming is controlled by the ~OE pin which is attached to all of the shift registers. When that pin goes high, all of the LEDs shut off. By toggling it high and low quickly, I was able to lower the apparent brightness of the LEDs. If I designed the circuit board again, I would have included a pull-up resistor on this pin. As is, there is a brief moment when the clock is first powered up where the pin is still low before the micro controller wakes up. The result is a very brief but very bright flash of random data on the LEDs. A pull up would ensure that the default state of the LEDs is "off". <h1>Power</h1> The entire circuit runs off a 5V DC power adapter. Given that this display was designed to be plugged into the wall, I had some leeway with power sources and chose 5V for its convenience. When I first built the clock, I had an issue where the clock would lose up to 1.5 hours over the span of 8 hours or so. I scratched my head over this problem for a while and kept checking and double checking my firmware looking for errors. Out of ideas, I started poking around on the circuit and saw this on my 5V line: <a href="http://ch00ftech.com/wp-content/uploads/2012/10/Screen-Shot-2012-10-25-at-6.46.17-PM.png"><img class="aligncenter size-full wp-image-3019" title="Screen Shot 2012-10-25 at 6.46.17 PM" src="http://ch00ftech.com/wp-content/uploads/2012/10/Screen-Shot-2012-10-25-at-6.46.17-PM.png" alt="" width="790" height="599" /></a> What you're looking at is almost TWO VOLTS of swing on my 5V line. This fluctuation is due to the large current draw of the LEDs which is switched on and off rapidly to refresh the display and control brightness. I remember the exact moment where I had completed the PCB layout and was ready to send it off to the fab house when I realized that I didn't have any bypass capacitors on my power rail. Exhausted and unwilling to go through the effort of creating a new electrolytic capacitor part for my library, I added C18 and C19 (small surface mount capacitors) and called it a day. These were definitely not adequate. This seems to happen to me a <a href="http://ch00ftech.com/2010/09/20/soooo-what-exactly-happened-last-night/#bypasscaps">lot</a>. Perhaps unsurprisingly, this massive fluttering of the 5V rail was causing my clock crystal to act up and lose time. I was fortunate that there were some conveniently placed uncovered vias where I was able to squeeze a 470<span class="ql-right-eqno"> </span><span class="ql-left-eqno"> </span><img src="https://ch00ftech.com/wp-content/ql-cache/quicklatex.com-bee17ce5c29d6fa9fa02b47a477d5c06_l3.png" height="12" width="11" class="ql-img-displayed-equation quicklatex-auto-format" alt="\[\mu\]" title="Rendered by QuickLaTeX.com"/>F capacitor without incident: <a href="http://ch00ftech.com/wp-content/uploads/2012/10/IMG_0454.jpg"><img class="aligncenter size-full wp-image-3021" title="IMG_0454" src="http://ch00ftech.com/wp-content/uploads/2012/10/IMG_0454.jpg" alt="" width="1024" height="683" /></a> With this capacitor in place, my voltage rail calmed down substantially: <a href="http://ch00ftech.com/wp-content/uploads/2012/10/Screen-Shot-2012-10-25-at-6.48.23-PM.png"><img class="aligncenter size-full wp-image-3022" title="Screen Shot 2012-10-25 at 6.48.23 PM" src="http://ch00ftech.com/wp-content/uploads/2012/10/Screen-Shot-2012-10-25-at-6.48.23-PM.png" alt="" width="790" height="599" /></a> And the accuracy of the clock improved to around 3ppm. <a name="atmega328"></a> <h1>Micro controller</h1> When I first started this project, I was using my old standby, the ATMega48. This is the same part I used in the <a title="Light up Leather Jacket" href="http://ch00ftech.com/2012/01/16/light-up-leather-jacket/">DJ jacket</a>, among other projects. What I soon realized after compiling my code is that the QR code generator was much too large to fit into the 4k of memory provided by the ATMega48. Fortunately, there are pin-compatible parts with larger program memories that can easily be swapped in for a situation like this. To be safe, I upgraded all the way up to an ATMega328 which has 32K of program space even though I ended up only using 8k. I guess it was sort of silly to do development work on a 4k part when the 32k equivalent was not much more expensive. I guess I've never really had a need for that much memory before. I'll be sure to order larger parts in the future so I don't run into this problem. The micro controller is set to run off its own internal oscillator, but it has an external oscillator for use in keeping up real time measurement. The values of C16 and C17 were determined using table 8-7 on page 32 of the <a href="http://ch00ftech.com/wp-content/uploads/2012/10/ATMega48a-32tqfp.pdf">datasheet</a>. As a side note, part of my schematic here is redundant. I accidentally tied the programming clock and shift register clock lines together by calling them the same thing. The end result is that the LEDs go nuts during programming. The only real issue is that I have two pins of my micro controller tied together, so I had to be careful to ensure that one of them was always configured as an input to prevent one output from trying to drive another. That just about wraps up the hardware. <a href="http://ch00ftech.com/wp-content/uploads/2012/10/IMG_0471.jpg"><img class="aligncenter size-full wp-image-3034" title="IMG_0471" src="http://ch00ftech.com/wp-content/uploads/2012/10/IMG_0471.jpg" alt="" width="1024" height="683" /></a> <a href="http://ch00ftech.com/wp-content/uploads/2012/10/IMG_0474.jpg"><img class="aligncenter size-full wp-image-3035" title="IMG_0474" src="http://ch00ftech.com/wp-content/uploads/2012/10/IMG_0474.jpg" alt="" width="1024" height="683" /></a> <h1>Firmware</h1> I'm sure the first question you have is "how did you generate those QR codes?". I will give you a somewhat satisfactory answer. <h1>QR Code Generation</h1> QR codes are damn weird. As mentioned above, there isn't enough memory on any AVR to store the 1440 QR codes that would be necessary to display an entire day's worth of minutes (around 600k with no compression). Because of this, I had to write a function that generates QR codes on its own. QR codes are really weird. There is a lot of sophisticated math that went into the design of QR codes that makes them very resilient to noise. With the right settings, you can create QR codes that can have large portions cut out of them and still function. What this means is that the generation of a QR code is an incredibly complicated and convoluted process. When I started out on this project, I had this vision of explaining to you the inner workings of QR codes. This quickly died when I realized what that would entail. I ended up basing my generator off of the excellent tutorial that I found on <a href="http://www.thonky.com/qr-code-tutorial/">Thonky.com</a>. He walks through all of the steps required to generate a 21x21 pixel Version 1 alphanumeric QR code. This type of code can store 16 characters of text (all capitalized), numbers, and a few symbols. As it turns out, this is exactly what I needed for this project. If you're planning on following along with that tutorial, keep in mind that when he says "ASCII" he actually means "Some weird coding scheme that only QR codes use", and he also has a slight error in his final output: <a href="http://ch00ftech.com/wp-content/uploads/2012/10/qrcompare.png"><img class="aligncenter size-full wp-image-3030" title="qrcompare" src="http://ch00ftech.com/wp-content/uploads/2012/10/qrcompare.png" alt="" width="397" height="198" /></a> It's subtle. Mine is the one on the right (the correct one). Because of the built-in error correction, it's difficult to catch errors like this. Both of these will scan successfully. Happy with the code I had made using this tutorial, I set about understanding QR codes in a broader context (different versions, different encoding options) and went straight to the source: <a href="http://www.iso.org/iso/iso_catalogue/catalogue_tc/catalogue_detail.htm?csnumber=43655">ISO 18004</a>. This document is the official specification of how QR codes work. Unfortunately, writing specifications isn't free and this particular one costs about](https://ch00ftech.com/wp-content/ql-cache/quicklatex.com-accb3eaa6a29e24778a81fc2ef7bbae7_l3.png)
225. If you are really interested, you can do what I did and find access to it at a local university’s engineering library.
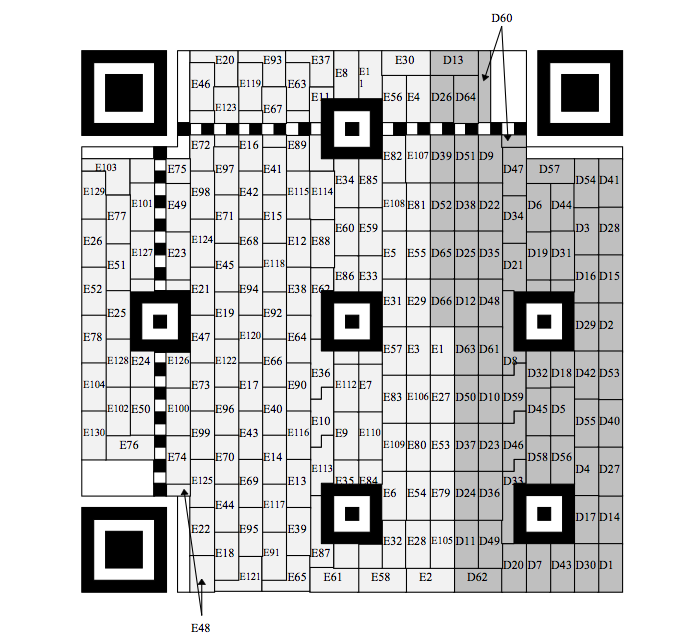
Thumbing through this spec, I found diagrams such as this one:
and decided that it was a waste of everyone’s time to continue. If you are really interested in writing a QR code generator, I will give you the source code for the QR generation portion of my firmware:
When compiled and run in a terminal, this program will take up to a 16 character input (in all caps, that’s all this type of QR code supports) and output a valid QR code along with a few of the steps along the way. Read the Thonky tutorial for details.
I will warn you that I am not a coder, and this code is incredibly ugly. A large portion of the QR generation process involves using a left-justified binary string and I found it easier to code a way to make that happen than to do the mental gymnastics of turning LSB into MSB. I’m sure it can be improved and optimized. I’m really not concerned with that.
It’s still a good resource though as it will let you check each step of your QR code generator against a working one. One of the challenges I came across in making my generator is that it was difficult to see where a problem was as just about every QR code generator only shows you the final result. Thonky’s tutorial has the steps laid out, but only for the input “HELLO WORLD”. I found that for a while, that particular input worked with my generator, but a number of bugs were messing up other inputs.
For example, one bug made it so that the phrase “HI LAUREN ” would encode a valid QR, but “HI LAUREN” would not. QR does a good job of scrambling the input, so two very similar inputs can produce very different outputs.
If you find one of these types of errors in my code, please let me know.
This (very unoptimized) QR generator takes approximately seven seconds to complete on the ATMega328 running at 8MHz (10 seconds if I’m refreshing the display at the same time). Fortunately, that’s less than a minute, so I’m okay, but damn that is a long time for an AVR.
Everything that isn’t QR related
If you read this blog often, you’ll note that I try to do as few things in software as possible. Because the QR code generator sort of required a large chunk of software, I made sure to do just about everything else in hardware.
Dimming
To keep my clock from being a distraction, I incorporated an automatic dimming feature. A phototransistor is used as a pull down on one of the ADC lines. This ADC value is read in on regular intervals (whenever the display is refreshed) and an optimal brightness is determined using a simple lookup table. To save time, I set the ADC to start its measurement at the end of a refresh operation, and collect the values at the beginning. In this way, it can do its busy work without taking valuable time away from the QR code generation in the main loop.
The brightness is controlled by flicking the ~OE pin high and low quickly and varying the duty cycle. The ATMega328 has an hardware PWM generator function which can be made to directly control an output pin (OC0A). I made sure to connect ~OE to this pin.
In my configuration, all I had to do was start up Timer0 in the appropriate mode and let it go. Timer0 starts from zero with the ~OE pin pulled low (LEDs on) and counts up. When its value equals the value stored in the OCR0A register, it pulls ~OE high and turns the LEDs off. When it gets to 255, it restarts. Without another single line of code, it maintains the duty cycle on the ~OE pin and maintains the display brightness. To change the brightness, I just had to change the value in the OCR0A register.
Refreshing
Timer1 handles refreshing the display. Originally, I was just going to run Timer1 in an overflow mode so that it operates on regular intervals. Unfortunately, TImer1 is a 16 bit timer, and a 16 bit timer takes too long to count up and overflow.
I ended up using an output compare mode. Every time Timer1 reaches the value stored in OCR1A, it refreshes the display. I can change the framerate by simply changing this register value.
Refreshing the display is a fairly complicated process as a function has to grab some values from a special frame buffer array, punch them out the shift registers, and switch PB0-2 to the appropriate values to select the right row.
I had an issue at one point where it turned out that there was a very brief period in time when the shift registers were updated, but PB0-2 were not. The results was a faint “ghosting” effect on the display. I ended up coding it to turn off the LEDs while this update is occurring so that they can all be turned on once the change is complete.
The 16 bit overflow delay thing did give me a funny idea though. If I really wanted to mess with people, I could lower the refresh rate to the point where digital cameras can’t read it. That way, humans can see the detail of the clock, but can’t translate it, and computers can translate it, but can’t see it.
I crack me up.
Note: Despite what Hack-a-Day said, the final version of the firmware makes the clock perfectly readable by most QR code readers as demonstrated in the video below.
Timing
Timer2 on the ATMega328 has a special feature that allows it to be run asynchronously which means that it’s actually run off a different clock from the rest of the micro controller’s operations. The designer has the option to use an external square wave or an external crystal. In the latter mode, the pins are specifically tuned for operation with a 32.768kHz crystal. This frequency is very convenient for use in digital timekeeping systems as 2^15 ticks equals one second.
I set up Timer2 in an overflow mode which means that my interrupt code will run every 256 ticks. In addition to this, I set up Timer2 with a clk/256 prescaler which combined with the overflow means that it will only run its interrupt code every 65,535 ticks which at 32.768kHz works out to once every two seconds. Seeing how I don’t need any granularity under 60 seconds, having the interrupt run only every two frees up a bunch of time for the all-important QR generator to do its magic.
Working with Timer2 in asynchronous mode is odd. Any attempt to write to a Timer2 register only takes effect at the next clock cycle which given how slow 32kHz is compared to the 8MHz core clock can take a “while”. Because of this, the firmware provides you with flags that let you know when the registers have been written. You also have to be very careful as Timer2 registers can easily become corrupted if you do things out of order or try to put the micro controller to sleep.
When enough ticks have gone by to add up to a full minute, I have a small snippet of interrupt code that sets a flag. This flag gets picked up in the main loop and tells the program to output the currently stored QR code. Because it takes 7-10 seconds to generate each code, I have it generate it for the next minute at the start of the current minute and then hold on to it until the time is right.
Setting the Time
Because QR codes are unreadable, and the display takes 7-10 seconds to create a new QR code, I quickly realized that setting the time on this thing was going to be a real hassle.
My solution was to start up with a simple time setting mode. The time is displayed in a simple human-readable format on the screen and modified by hitting the the buttons. One increments minutes and the other hours.
Every time a button is pressed, Timer2 (and the Timer2 prescaler) is reset. This makes it so that the following minute starts at the exact moment the user presses a button. With some coordination, this allows the user to easily synchronize this clock with another one.
After 10 seconds of non-interaction, the QR time setting mode disappears, and the QR clock takes 10 seconds to generate its first code before displaying it. This time is only displayed for about 30 seconds though after which time it’s been a minute since the last button was pressed and the clock updates.
I wanted to find a way to have it get a head start on the code while still in the time-setting mode, but I found it impossible (read: kind of hard) to abort the QR code generating process once it started.
Demonstration
Here’s a video that hilights the QR clock’s operation:
Conclusion
I’ve put a lot of time into this project and I am extremely pleased with how it turned out. I have a few ideas for the clock for the future. I made sure to include RX and TX pins on the PCB that will allow me to connect a QR clock to a PC and use it as an external QR display for a number of applications.
Given that it can already generate its own codes, a simple firmware update could also add a simple calendar function. “12:00AM 10/31/12” adds up to 16 characters which is exactly what this thing can display.
I had another idea for a more human-readable version that includes a pixelated analog clock in the center of a larger QR. This would take advantage of the error-correction capabilities of QR as a scanner wouldn’t be bothered by the clock covering up a portion of its data (as if you would scan it after seeing the analog portion).
If you are interested in the QR clock let me know. Unlike the bullet counter, this clock doesn’t require any specially machined parts, so mass producing them is easy. I might try to see if I can sell a bunch to raise money for a charity.
Project files can be found here: QR Clock v1.1





Do you still have control over both red & green lines, or are they tied together? The Wise Clock guy has a nice demo of doing a clock with a 3×5 font on a bicolor 8×8 display, which would (possibly) work out without disrupting the QR data.
I tied them together to reduce the number of shift registers required.
That’s an interesting idea. I’d have to run some tests, but I think most QR scanners are too picky and would have some trouble. If the clock was larger and used a higher error correction rate, then a small section of text wouldn’t interfere.
Pingback: QR clock is unreadable by humans and computers alike - Hack a Day
Pingback: QR clock is unreadable by humans and computers alike | Orange Claymore Red Slime
Ah yeah, if I just blank out the 64 pixels to the lower right of QR recognition target in the upper left hand corner (the “center” of the QR code), my scanner just gives me puppy dog eyes and fails to recognize it. If I try to overlay the time in green, it rejects it too. I suspect the low bit count in the original QR code is already leaning heavily on the reconstructive capabilities of the algorithm and any further degradation pushes it over the edge. Ah well, it’s a wonderful gag and in the end you still ended up with a handful of 24×24 displays once the joke wears thin.
Pingback: IPortal » QR Clock – Die unlesbarste Uhr aller Zeiten
Pingback: QR-code clock | Genteautoreggente
An interesting project, and I can appreciate the tenacity to get it done, but respectfully I would never had thought an extreme dislike of QR codes would inspire a project. Evidently I haven’t yet wondered to far out of the sticks to see a billboard with a QR code on it. My guess they use same artwork use for magazine & newspaper ads. In the event that’s the case there’s a URL up there a well. That no one has taken a photo of another using a QR code, and sending it to a part of tumblr they may not be aware of is not hardly evidence how often QR codes are used.
Pingback: QR Clock | ch00ftech Industries « QwikR.me
You, sir, deserve an award. That has to be one of the most useless yet entertaining projects I’ve ever seen. Well done.
I enjoy hearing about the process, with all the “aha” and “oops” moments along the way.
Have you tried any alternate firmwhere to do 24×24 animations? Is the AVR fast enough to do something like an animated running Mario?
Thanks for the compliments!
I’m pretty sure the AVR could handle some pretty decent animations. It does take a bit of time to update the image array which you can sort of see in my video as the QR code seems to sweep from left to right. This delay is mostly due to the operations that take place to convert the QR code from the format my code outputs to the format it needs to display (the QR generator code was written before I designed the display). If I stored animation frames in a format already optimized for the display, I don’t see why I couldn’t easily do a simple animation at 20-30FPS.
The limiting factor is storage space. The AVR couldn’t handle any live video decompression, so I’d have to store all of my frames uncompressed. A frame is 24×24 pixels or 72 bytes of data. The entire program memory of the ATMega328 could store around 400 frames of animation or about 14 seconds worth at a high frame rate.
I would love to buy one of these clocks. How can I do that?
Thanks for your interest!
At the moment, I’ll probably just be doing a very small production run (just assembling the other 4 PCBs I’ve already bought). Use the link at the top of the page to send me an email (makes it easier to keep track), and include what you would consider a fair price. If you have any recommendations for a good charity, include that too.
Pingback: Tech-Critics: At Least This QR Code Clock Appreciates How Useless It Is By…
Pingback: At Least This QR Code Clock Appreciates How Useless It Is By… | GabsGroup
If you end up selling these i’ll buy one
I think that this would be a very neat Christmas present and a good thing for Charity as well. How much do you think this would go for?
Thank you very much
Teddy
The price will probably be 25-50 of that going to charity. Email me with the link at the top of the page if you’re still interested, and I’ll see what I can do for you.
25-50 of that going to charity. Email me with the link at the top of the page if you’re still interested, and I’ll see what I can do for you.
This is pretty amazing, a dynamic QR code converted into a clock. Pretty useless but the tech behind it is great!
Pingback: At Least This QR Code Clock Appreciates How Useless It Is | Gizmodo Australia
Pingback: QR Clock « infojunk.ie
Pingback: QR Clock บอก”เวลา”ด้วย QR Code | ข่าวสาร ข่าวออนไลน์ เทคโนโลยีต่างๆ
Pingback: QR Clock บอก”เวลา”ด้วย QR Code » stackfifo อัพเดทเทคโนโลยี ข่าวสาร ไอที | stackfifo อัพเดทเทคโนโลยี ข่าวสาร ไอที
Pingback: MAKE | QR-Code Clock
Pingback: Un reloj que despliega la hora usando código QR | Matuk.com
A great piece of engineered art – and a super write-up. Thanks for all the details!
(Discovered via MAKE.)
Many thanks for the main.c code too. Are you happy for it to be incorporated into other opensource projects? As you can see from my link, I’ve been working on an open source watch module. It would be a great novelty to adapt your code for it please.
Can I also suggest that if the code does comply with the requirements of an open source licence, such a licence would remove the need for asking, give you perpetual attribution – and possibly most important, ensure you’re protected from any malicious claims against the functional integrity of it… Though having just read your FAQ, I guess you don’t especially care – good for you! 🙂
You can absolutely use my code in your open source projects, though there are probably better libraries out there depending on your platform.
I’ve never been too big on getting licenses for things. Seems awfully complicated and I’m too lazy for that.
Thank you 🙂
Pingback: Reloj QR - Tecnología Obsoleta
Pingback: QR-Code Clock
Pingback: Adafruit Bicolor LED Matrix Used for QR Clock! « adafruit industries blog
Hey just found that on GooglePlay Store:
https://play.google.com/store/apps/details?id=eu.devflow.qratch.ad
> vias where I was able to squeeze a 470μC capacitor without incident
I think you mean 470 microFARADS instead of microCOULOMBS.
permanent image: http://i.imgur.com/exWWN.jpg
Whoops. Fixed. Thanks!
Pingback: QR-Clock › Gadgets › ITler.NET - Der Blog für ITler und Sysadmins
Pingback: Can I get this thing off my desk now? | ch00ftech Industries
Hi,
Could the LED matrix be control by this?
http://www.indiegogo.com/projects/pinoccio-a-complete-ecosystem-for-building-the-internet-of-things
Thanks!
I’m sure you could configure that guy to bit-bang out a serial interface (if it doesn’t have one built in already), so it should be able to in theory. That being said, I haven’t written the code yet to allow the QR clock’s LED array to be controlled by the serial RX/TX lines. That will definitely be coming with the next version.
Pingback: Bigger, Brighter, Cheaper, Whiter | ch00ftech Industries
Pingback: Die Schatenseite: Weblog » Blog Archive » QR-Uhren
Pingback: QR clock / Cooking Hacks Blog
Not sure why some comments keep saying “useless”. I think you are a genius and actually there are many potential applications for this. I think you should start a kickstarter project, and I’d be definitely be one of your contributors. I think the important thing is that the QR Code can be scanned easily from a mobile device. The other thing is to make sure you can cover up to a certain number of chars with the matrix size you have. Just having a clock would not do much, but having the ability to post dynamically different marketing messages is definitely very important to many retailers or other merchants. I hope this does not just ends here as an experimental hobby.
I mean, QR codes themselves are pretty useless. They seem to exist just for their own sake, and a lot of advertisers use them because they’re trendy.
If you’re going to go through all the trouble of printing a QR code that few people have the ability to scan, why not just print a URL? Besides, OCR is getting good enough now that regular text will be considered “machine readable” within a few years anyway.
But if you are interested, look elsewhere on my site. I ran a Tindie fundraising campaign a few weeks ago, and I’ll be fulfilling my first set of orders soon.
Pingback: QR-Clock
Pingback: Finally, party lights | ch00ftech Industries
Pingback: CNC machine, Christmas gifts, and I’m a dope | ch00ftech Industries
Pingback: Un reloj que despliega la hora usando código QR | unocero
Hello,
I dont know if you are still working on this project but I have a definite application for it if it will do what you claim.
Please get in touch ASAP
Thanks Ken dakin
PLease let me know if you have any updates on both the QR Clock and the Bullet Counter Designs since the initial publications and if any of the PC boards or complete kits or finished product are available for sale.
There are no updates to either design since publication. I am also out of stock on both PCBs and have no plans to make more.
Pingback: QR-Code Uhr – Schlapa .NET